最終更新日:
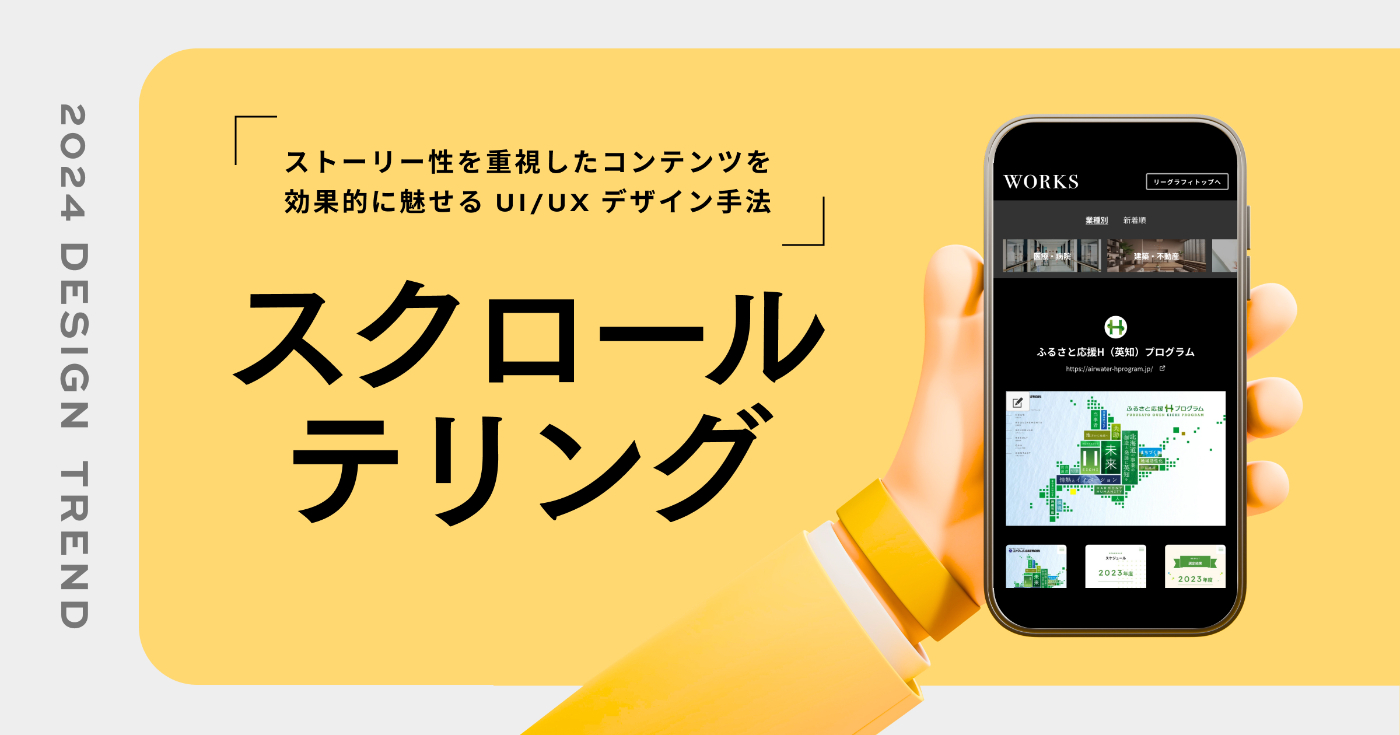
覚えておきたい、LPの新しいカタチ スクロールテリングデザイン

この記事のサマリー
- スクロールテリングは動きで物語を語るデザイン
- 縦横のスクロールで視覚的効果を活用
- ストーリーテリングにパララックス効果が重要
目次
スクロールテリングデザインとは?
スクロールテリングデザインは、文字どおり「スクロールによってストーリーを語る(テリング)ようなデザイン」のことです。
これまでのLPでも、ストーリー性を重視したデザインはありましたが、それをより大胆に、より個性的な動きで表現したものがスクロールテリングデザインです。
スクロールは縦方向(上から下)へと進むため、これまでは上下の動きを意識したものが多かった一方、スクロールテリングデザインでは横方向の動きを取り入れたものも多く見られます。
たとえば、「しろいし洋菓子店」のサイトを見てみましょう。スクロールしていくと、大きな見出しが左右から現れたり消えたりするのがわかります。そのほかの動きも凝っており、とても引き込まれるデザインです。
コーポレートサイトにも役立つアイデア
株式会社ランディックスのサイトを見てみましょう。
ページを開いたときのアクション、スクロールに対する動き、背景画像を動かすことによる浮遊感など、ともすればお固い感じになってしまいがちなコーポレートサイトでも、さまざまな工夫が取り入れられることがわかります。
別の会社で、PRONI株式会社の「沿革」のページを見てみましょう。
20年の歩みを大きな写真と端的なメッセージで伝えており、まさにストーリーテリングの好例です。ほかのページにも参考になるギミックがたくさんあります。
ケーキが近づいてくるデザイン
最後に、みなさんご存知、「不二家」のケーキ・洋菓子ブランドサイトを見てみましょう。
スクロールするとフォークですくったケーキが近づいてくるという、非常に臨場感のあるデザインです。ケーキといえば「ショートケーキ」ということで、イチゴの写真を大胆に使ったり、一部に横方向の動きを取り入れたりと、見た目だけでなく動きにも楽しさを加えています。
以上、スクロールテリングデザインについて解説しました。
スクロールテリングデザインには「パララックス効果(視差効果)」が欠かせません。これは、スクロールに応じて写真や文字などの位置を変化させたり、前面や背面に動かしたりすることで、遠近感、立体感、浮遊感などを伝える方法です。
あまり使いすぎると、かえって飽きられてしまうことがありますが、効果的に使うことでストーリーテリングに大いに役立ちます。
また当然、ストーリーを伝えるためのしっかりとしたコンテンツが必要です。長々とした文章ではなく、見出しやキャッチコピーなど短いフレーズで伝え切る「コピーライティング力」が求められます。
スクロールテリングデザインについて興味を持たれた方は、ぜひリーグラフィにご相談ください。
無料ダウンロードDownloads for Free

あなたに役立つ資料を無料でダウンロード!
ホームページ制作やマーケティングに関する資料です。
ぜひご活用ください。







