最終更新日:
ウェブアクセシビリティ対応が必須に?導入ガイドブックの概要を知る

この記事のサマリー
- ウェブアクセシビリティの重要性と改正法について
- ウェブアクセシビリティの4分類と具体的な対応方法
- JIS X 8341-3:2016の理解と実施計画
目次
昨年12月にも触れたデジタル庁の「ウェブアクセシビリティ導入ガイドブック」。
今年の4月1日から、「障害者差別解消法」の改正法が施行され、民間の事業者にとっても障害者に対する「合理的な配慮」が義務化されます。ウェブアクセシビリティへの取り組みは、合理的な配慮を提供するための環境の整備として、努力義務が課せられます。
上記のガイドブックも、ウェブサイトやウェブサービスで、この「合理的な配慮」を提供するための参考資料として出されたものです。
理解しておきたい「合理的な配慮」と「環境の整備」の意味
ここで、「合理的な配慮」と「環境の整備」の意味を確認しておきましょう。
合理的な配慮とは、「配慮を必要とする側から求められたときに、配慮する側の負担が重くなりすぎない範囲で対応すること」を指します。
たとえばレストランを考えた場合、車椅子の方が来店した際、段差を越える必要がなく、他人とのすれ違いが少ないエリアで、ゆとりのある広さの席に案内する、といったことです。
また、環境の整備とは、「障害者にとって困難な状況が発生しないようにしたり、事前に合理的な配慮をしやすくなるようにしたりと、可能な範囲で準備しておくこと」を指します。
ふたたびレストランを例にすると、車椅子の方の来店を想定し、もし来店したときは、どの席に案内するかを決めておくこと、スタッフに周知しておくことなどです。
ウェブサイトでも、レストランと同様、「合理的な配慮」と「環境の整備」が求められます。そして、そのための具体的な方法が、導入ガイドブックで示されているのです。
ウェブアクセシビリティで達成すべきことの4分類
導入ガイドブックでは、「ウェブアクセシビリティで
達成すべきこと」を4つに分類しています(デジタル庁「ウェブアクセシビリティ導入ガイドブック」で提供しているPDFに収録)。
まとめると、次のとおりです。
1. 達成しないと利用者に重大な悪影響を及ぼすもの【重大】
- 自動再生はさせない
- 袋小路に陥らせない
- 光の点滅は危険
- 自動でコンテンツを切り替えない
ここで、「1. 自動再生はさせない」と「4. 自動でコンテンツを切り替えない」について補足しておきます。前者は、主に動画や音声で問題になり、後者はスライドショー(カルーセル)のような画像やコンテンツの切り替えで問題になります。
どちらも、現在のウェブデザインではよく見られるものであり、完全に使わないのはむずかしいかもしれません。この点、導入ガイドブックでは、どちらに対しても「一時停止ボタンなどを提供すること」としています。

2. 必ず達成しなければならないもの【必須】
- ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
- キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
- 操作に制限時間を設けてはいけない
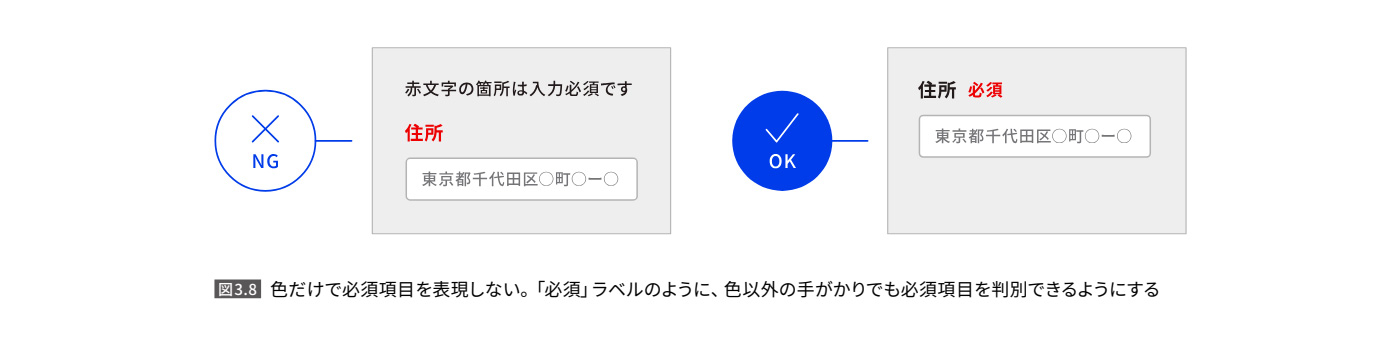
- 赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない
- スクリーンリーダーで順に読み上げたときに、意味が通じる順序になっている
- 見出し要素だけで、セクションやブロックに含まれる要素を表現する
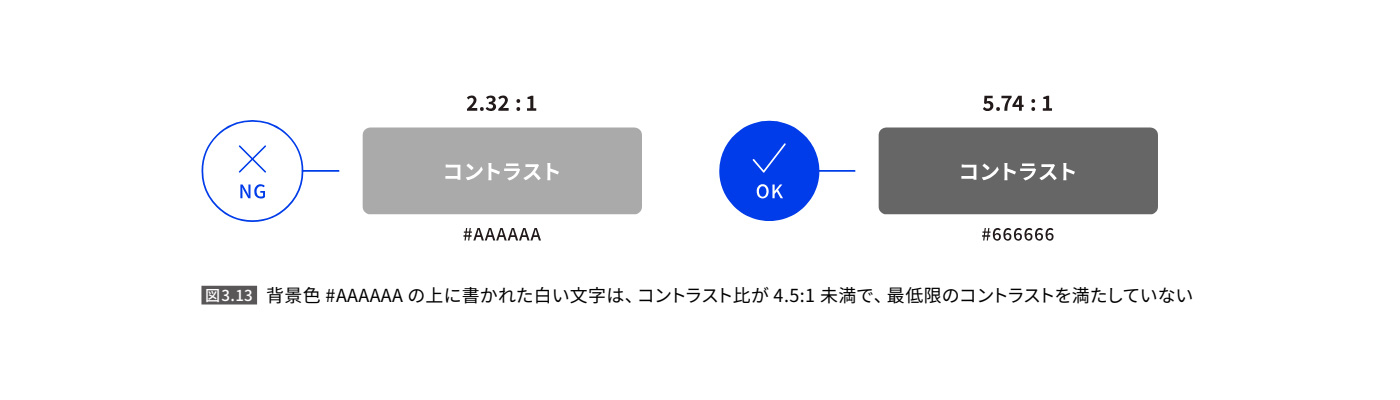
- 文字と背景の間に十分なコントラスト比を保つ
- テキストの拡大縮小をしても情報が読み取れる
- 文字や文字コード、フォントに関する注意
- ページの内容を示すタイトルを適切に表現する
- リンクを適切に表現する
- ナビゲーションに一貫性をもたせる
- 同じ機能には、同じラベルや説明をつける
まず、「4. 赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない」を補足すると、たとえば入力フォームの必須項目を示す場合に、それらの項目に「必須」と示しておく方法が推奨されます。

次に、「7. 文字と背景の間に十分なコントラスト比を保つ」を補足すると、薄い色の背景に白い文字はコントラスト比が十分ではなく読みにくいのに対し、濃い色の背景に白い文字はコントラスト比が十分であり読みやすい、ということです。

ウェブサイトでは、デザイン性を重視した結果、文字と背景の十分なコントラスト比を忘れがちです。ページの本文はもちろん、画像やボタンについても、十分なコントラスト比を確保しましょう。
3. 状況に応じて確認すべきこと【個別対応】
- 入力フォームを様々な使い方でも使えるようにする
- 音声・映像コンテンツに代替コンテンツを付与する
- 動きや点滅などがあるコンテンツを利用者が操作できるようにする
- コンテンツの変化がスクリーンリーダーにも分かるようにする
「2. 音声・映像コンテンツに代替コンテンツを付与する」を補足すると、音声は耳が聞こえない人、映像は目が見えない人と耳が聞こえない人は、情報を得ることができません。
これらのコンテンツには、字幕(キャプション)をつけるなどの対応が望まれます。YouTubeなどでは、自動字幕や文字起こし機能があるため、それらの機能をうまく使うのもよい方法です。

4. 導入に慎重な検討が必要【非推奨】
- アクセシビリティ・オーバーレイなどのプラグインは支援技術の機能と重複させない
- 文字サイズの変更、読み上げプラグインの利用は非推奨
「2. 文字サイズの変更、読み上げプラグインの利用は非推奨」を補足すると、これらの支援技術が必要な利用者は、OSやアプリの機能、ブラウザの拡張機能を使うことが多く、ウェブサイトで「文字サイズ変更ボタン」のような機能を提供する必要はありません。
同様に、音声読み上げ機能も、目が見えない利用者はスクリーンリーダーを使っているため、そもそもサイトが個別に提供する必要はありません。

いつ、どこからはじめればよい?
ウェブアクセシビリティに本格的に取り組むには、導入ガイドブックのベースとなっている日本産業規格「JIS X 8341-3:2016」の理解が必要です。
しかし、そのためには、一定の期間と予算が必要です。
したがって、導入ガイドブックで示されている方法について、
- すぐに実施できるもの
- 少し時間はかかるが、実施できるもの
- 将来的に実施すべきもの
に分けてリストアップし、まずは1に着手し、それが終わったら2に取り組むのが現実的です。
3については、次回のサイトリニューアル時や、ウェブアクセシビリティのために十分な期間と予算が用意できたときに対応するのがよいでしょう。
以上、デジタル庁の「ウェブアクセシビリティ導入ガイドブック」の概要を解説しました。
ウェブアクセシビリティは「ゼロかイチか」ではありません。たとえば、画像に代替テキストをつけることは、今日からでもできることです。
一方、スライドショー(カルーセル)に一時停止ボタンを設置するのは、デザインや実装技術の見直しをともなうため、すぐには対応できないでしょう。つまり、「将来的に実施すべきもの」としておくのが妥当です。
ウェブアクセシビリティについてプロのサポートを受けたい方は、お気軽にリーグラフィまでご相談ください。
無料ダウンロードDownloads for Free

あなたに役立つ資料を無料でダウンロード!
ホームページ制作やマーケティングに関する資料です。
ぜひご活用ください。




