最終更新日:
今日からできる5つのSEO

この記事のサマリー
- SEOの重要性、検索エンジンでの可視性向上
- PSの法則に基づくタイトルの重要性
- 読みやすくて有益なコンテンツの提供
目次
リーグラフィの水越です。
SEO(検索エンジン最適化)は、どのウェブサイトにとっても必要不可欠。なぜなら、SEOを適切に行うことで、GoogleやYahoo! JAPAN、Bingなどの検索エンジンを使って情報を探している人に、自分のサイトを発見してもらいやすくなるからです。
ひいては、お問い合わせや資料請求、来店予約、商品やサービスの購入などが増えることが期待できます。
ここで覚えておきたいのは、検索エンジンから訪問する人は、「熱心なお客さん」であることです。自分が解決したい明確な課題があり、それをキーワードとして入力し、検索する人ですから、結果として上記のような行動を起こしてくれる確率が高いのです。
さて、SEOで実施すべき大切なことは、実はそれほど多くありません。今回ご紹介する5つのことを実践するだけで、大きな効果を得られるはずです。
1. ページタイトルは「PSの法則」で考える
ウェブサイトの中には、会社概要やサービス紹介、採用情報など、いったん公開したら頻繁には更新しないページと、お知らせやブログなどのように日々追加する記事型のページがあります。
記事型のページのタイトルは、検索エンジンで表示されたときにユーザーが魅力的に感じる(=クリックしたくなる)内容にしましょう。
具体的には、「PSの法則」で考えるのがおすすめです。
PはProblem(問題提起)、SはSolution(解決策)を意味します。つまり、「◯◯という悩みがある人に、△△という処方箋がありますよ」ということを、タイトルで示すのです。
たとえば、SNSで誹謗中傷を受けて困っている人に向けて、このような対策がありますよ、という記事を書くとします。この場合、「SNSでの誹謗中傷にどのように対策する? 覚えておきたい5つの方法と刑事罰の種類」というように、PとSの両方をタイトルに含めましょう。
記事によってはSとPの順(解決策をまず示す)でもかまいません。とにかく、魅力的なタイトルにするために「PSの法則」を意識しましょう。
なお、もし過去の記事がたくさんあるのでしたら、PSの法則をもとにタイトルを徹底的に見直すことをおすすめします。それだけでも、検索エンジンからの集客が増えるでしょう。
2. ページの内容を充実させる
検索エンジンは、ユーザーが検索したキーワードに対して、内容(コンテンツ)が充実しているページ順に表示するのが基本です。
あるキーワードで検索したときに、自分のサイト内のあるページが5位に表示されるとします。この場合、1位から4位までのページよりも、自分のページが「充実していない」から5位に表示されていると考えましょう。逆にいえば、6位以下のページよりも「充実している」ということです。
ページの内容を充実させるには、もう一歩も二歩も踏み込んで詳しく解説したり、むずかしい用語に対する補足説明を加えたり、図や表を追加し、それらに対する解説を加えたり、といった方法が有効です。
また、自分のページよりも上位のページはどのような内容かを確認し、よいところを学んだり、差別化できる部分を考えたりすることも大切です。
3. 見出しを階層的に含める
長いページや記事の場合、途中途中で見出しを追加すると、ユーザーにとって読みやすくなると同時に、SEOにも効果があるといわれています。
たとえば、大見出し、中見出し、小見出しのように、話題の範囲ごとに適切な見出しを含めましょう。「ちょっと頻繁に見出しを入れているかな?」と思うくらいがちょうどよいでしょう。
ここで、「HTMLタグでは見出しが重要なものと扱われる」といった、技術的な観点から理解した方もいると思います。
それは間違いではありませんが、むしろ「ユーザーにとってページが読みやすくなる」というUX(ユーザー体験)上のメリットに重きを置いてください。
4. 画像に代替テキストをつける
画像は人間が見れば理解できますが、検索エンジンなどの機械には理解できません。つまり、そのままではコンテンツとして存在しないことと同じです。
画像の内容を端的に表す「代替テキスト」をつけることで、どのような画像がページに含まれているのかを、検索エンジンに把握させることができます。
たとえば、「◯年から△年までの売上の推移を示したグラフ」「2024年5月に◯◯で撮った風景写真」といった代替テキストを指定しておきましょう。
5. 画像をできるだけ軽量化する
技術的にいえば、SEOでは「ページ表示速度の高速化」のためのさまざまな取り組みを実施することが大切ですが、今日からできる対策としては、とりわけ「画像の軽量化」が重要です。
というのも、表示速度が遅い原因の少なからぬ部分が、「大きな容量の画像を複数掲載している」ことによるからです。
特に、WordやPowerPointで作ったグラフなどをそのまま書き出した場合や、スクリーンショットを撮った画像は、まったく軽量化がなされておらず、非常に容量(ファイルサイズ)が大きいケースが少なくありません。
また、写真でよく使われるJPEG形式の画像は、スマホやデジカメから抽出したままの状態では、物理的なサイズ、容量ともに非常に大きいケースがほとんどです。
いずれの場合も、画像を適切なサイズ(幅と高さ)に変更し、容量を軽量化した上でページに掲載しましょう。
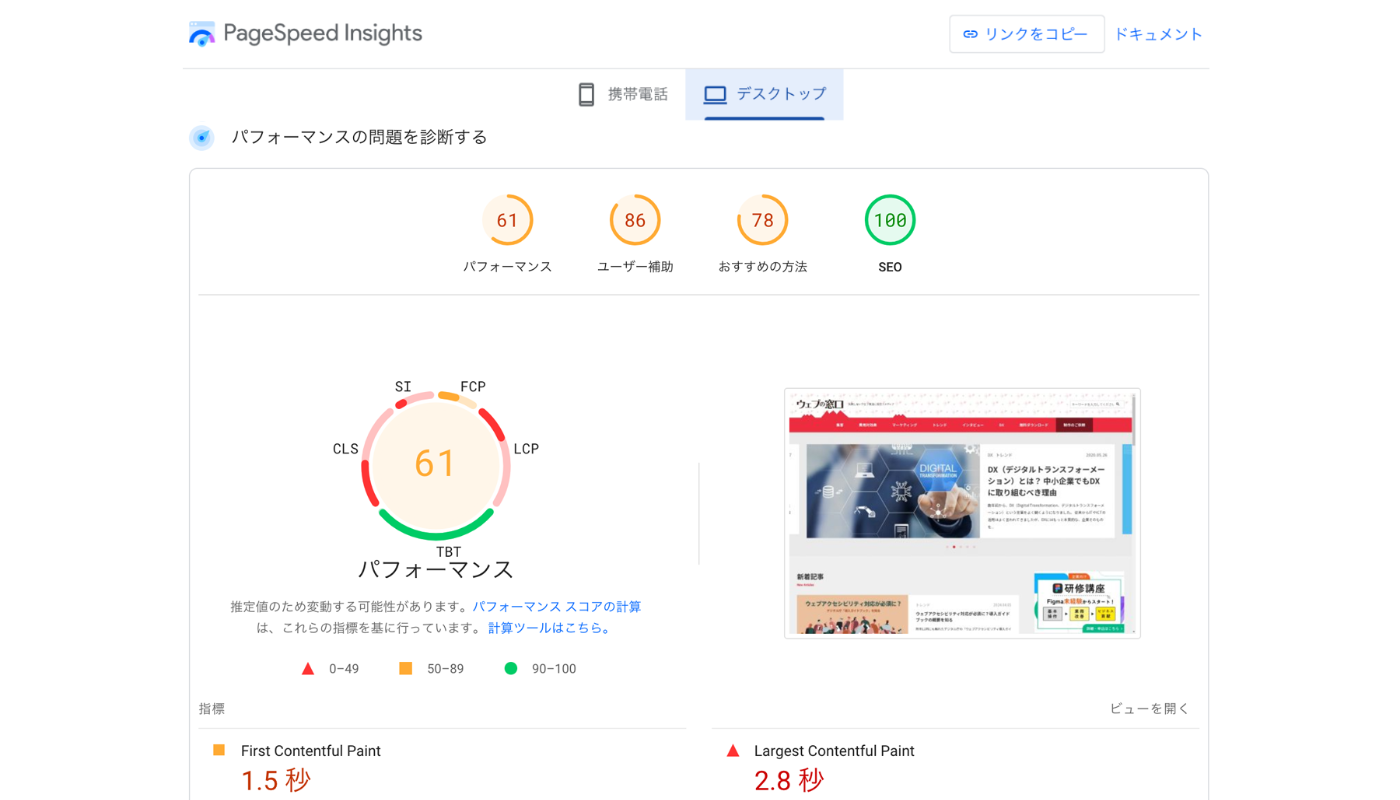
なお、技術的に詳しい方は、以前にメルマガで取り上げたGoogle Chrome拡張「Lighthouse」や、Googleが提供しているオンライン診断ツール「PageSpeed Insights」を使って、軽量化すべき画像を発見できます。
以上、今日からできるSEOを5つご紹介しました。
現在のSEOで最重要とされるのは、UX(ユーザー体験)の向上です。上記5つはすべて、UXの向上につながります。また、他に推奨されているさまざまな施策も、ほとんどがUXの向上を目的にしたものです。
テクニックに偏らず、UXを念頭に置いた本質的なSEOを実施することで、長期にわたる検索エンジンからの集客効果が期待できます。
検索エンジンからの集客が増えずに困っている方、自社サイトのSEOが適切かどうかを確認したい方は、ぜひリーグラフィにご相談ください。
無料ダウンロードDownloads for Free

あなたに役立つ資料を無料でダウンロード!
ホームページ制作やマーケティングに関する資料です。
ぜひご活用ください。