
北海道新聞社のニュースサイト「どうしんウェブ/電子版」は、
新聞購読者はログインすることでより多くのコンテンツを
利用できる、新しいWebサイトです。
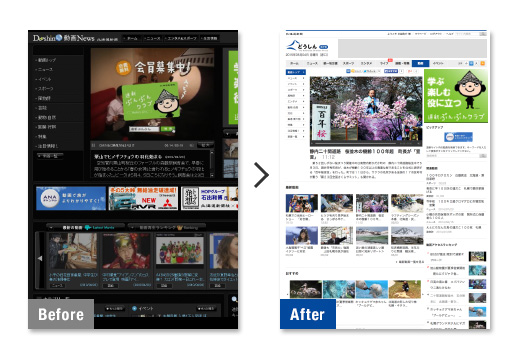
旧「どうしんウェブ」から進化を遂げ、
2014年6月に購読者限定の「どうしん電子版」をオープン。
その後、一般ユーザーも閲覧可能な「どうしんウェブ」の
デザイン、システムを電子版と同じくし、
2015年3月16日に「どうしんウェブ/電子版」として
フルリニューアルオープンしました。
リーグラフィでは、開発の初期段階から、
ベースとなるビジュアルデザイン、新しいロゴのデザイン、
コンテンツ企画、HTML・CSSコーディングなどの
フロントエンド実装全般を担当。
- CLIENT:株式会社北海道新聞社
- AGENT:東芝ソリューション株式会社
- DESIGN PRODUCE:李 優未
- DIRECTION & DESIGN:李 優未、水越 佑介
- MARKUP:水越 佑介、岡野 マミ、その他数名

風に乗って、さまざまな情報が、北海道の広い大地のすみずみにまで届くように。
ニュースサイトとしての「あるべき姿」をロゴで体現しました。
シンプルなひらがなの「どうしん」に、目新しさはないかもしれません。
しかし、ロゴそのものが強く主張するのではなく、
サイトの「冠」としてそっと添えられ、
ユーザーの心に自然に印象づけられる。
そして、北海道新聞のイメージを大切に守る。
そんな安定感のあるバランス型のロゴを目指しました。
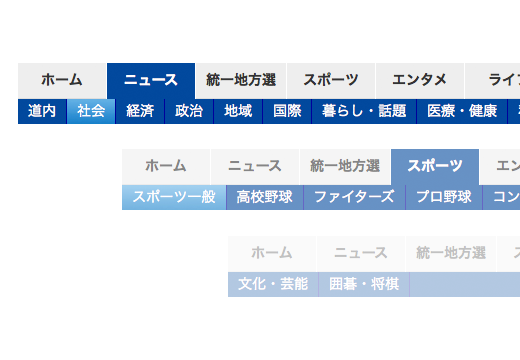
記事ジャンルの見なおし
「ニュース」「スポーツ」「エンタメ」などのジャンルを整理し、
もっと身近に、もっとわかりやすく。
新聞紙面に慣れ親しんだ人が違和感なく記事を読めるように、
ユーザーフレンドリーな情報設計を目指しました。

魅力的なコンテンツの展開
ニュース以外にも、北海道新聞ならではの
充実したコンテンツをいくつも展開。
日常的にチェックする「天気」や「占い」や、
北海道全域を網羅する、豊富な「イベント」など、
よりわかりやすく、魅力的に伝えられるよう工夫しました。

UI改善と統一化
サイト全体のユーザビリティの向上に努めたのはもちろん、
旧「どうしんウェブ」では別サイトで扱っていた動画コンテンツを、
よりシームレスに閲覧できるように、サイト内に統合。
インターフェイスも統一し、
記事を読むように動画を見られるようになりました。

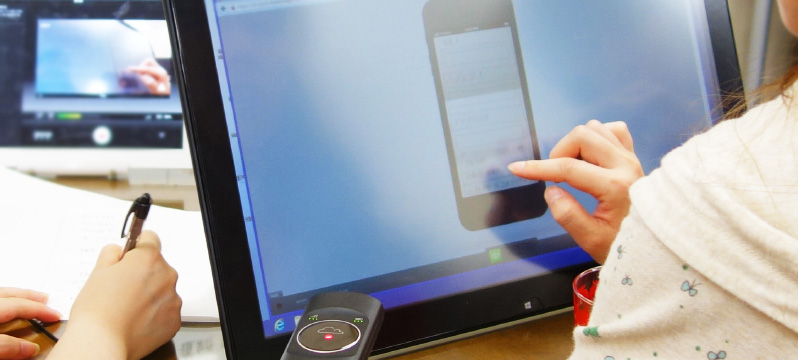
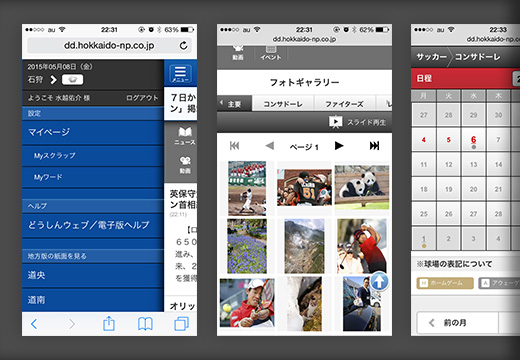
スマートフォンで快適に
スマートフォンでインターネットを活用するユーザーが
増加し続けていることは、もはや言うまでもありません。
購読者限定のどうしん電子版では、スマートフォンで
より快適にサイトが閲覧・操作できるよう最適化し、
細部にわたって綿密なUIデザイン設計をしました。

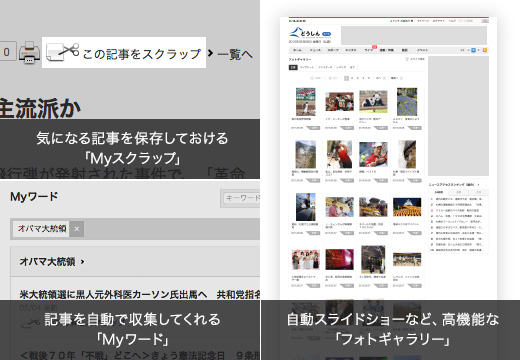
新たな付加価値を伝える
「フルリニューアルを機に、新聞購読者の情報収集に役立つ
オリジナル機能がいくつも実装されました。
機能に応じて画面設計を最適化し、
ビジュアルデザインとUI実装に展開。
オリジナル機能の魅力がいっそう伝わるように、
高い操作性を実現しています。

さまざまな情報が混在しているWebサイトで、
「デザインが普遍的であること」は、とても大切です。
ニュースサイトとして、
トラディショナルで信頼性の高いデザインになるように配慮。
記事の「読みやすさ」を第一に、
カラースキーム、文字サイズ、レイアウトを考えました。
サイト全体に一貫性をもたせながら、
ユーザーに心地よく回遊してもらえるデザインを実現しました。
ペルソナやシナリオの設定から、
数回にわたるペーパープロトタイピング。
コンテンツやUIの優先度と回遊性、
主要ナビゲーションの操作性などを入念に確認しながら、
単なる会話だけではない、
「目に見える議論」を重ねました。
HTML・CSSの制作にあたって、
ガイドラインと独自の「Style Guide」を策定。
これらは、関係者のコミュニケーションに大いに役立ち、
ムダなミーティングを極力減らしたり、
効率的かつ確実なマークアップ作業を可能にしました。
あとから発生する作業もていねいにケアでき、
作業者間の混乱を最小化。
統一的なスタイル設定によって、
ブラウザのレンダリング速度も大幅に向上しました。
- HTMLコーディング定義
- 画像ファイル命名規則・ファイル形式指定
- DOCTYPE・コードフォーマット・meta情報など
- CSSコーディング定義
- 文字・カラー・ボタンの定義
新聞社のニュースサイトとして、オーガニック検索からのトラフィックを逃さないことが、
重要なポイントのひとつです。
より多くの人に、検索エンジンでスムーズに発見してもらうために、
title要素やmeta要素の適切さを吟味し、ソースコードとしての確実な出力までをサポートしました。
日々変化する検索エンジンの動向に適応すべく、手堅いSEOを設計段階から計画し、実施しました。
リニューアル後の運用期間でも、仮説・検証を繰り返しながら、継続的な施策提案を行っています。
リニューアルの前段階での、
主なSEO施策
 カテゴリの見なおしと
カテゴリの見なおしと
ページコンテンツの最適化 HTML構造の
HTML構造の
大幅な改善と実装計画 ニュース記事詳細の
ニュース記事詳細の
独自性の強化